参考内容:
Request Body
这里我们来介绍一下POST请求时,fastapi是如何接收请求体的
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| from typing import Optional
from fastapi import FastAPI
from pydantic import BaseModel
class Item(BaseModel):
name: str
description: Optional[str] = None
price: float
tax: Optional[float] = None
app = FastAPI()
@app.post("/items/")
async def create_item(item: Item):
return item
|
接下来,我们来拆解一下步骤:
1. 导入BaseModel
1
| from pydantic import BaseModel
|
2. 声明请求体结构,这个结构体是一个继承了BaseModel的类
1
2
3
4
5
| class Item(BaseModel):
name: str
description: Optional[str] = None
price: float
tax: Optional[float] = None
|
如果指定了默认值,那么他就是非必填的;否则,这个参数就是必填的。
这里用None来表示参数为非必填,在传递参数时,可以不写这个参数
根据上面的结构体,我们可以这样传递参数:
1
2
3
4
5
6
| {
"name": "Foo",
"description": "An optional description",
"price": 45.2,
"tax": 3.5
}
|
或者
1
2
3
4
| {
"name": "Foo",
"price": 45.2
}
|
3. 将声明好的结构体添加到方法中
1
2
3
| @app.post("/items/")
async def create_item(item: Item):
return item
|
这时,我们的接口已经初步完成,当有请求进来是,fastapi会这样做:
- 读取json格式的请求体
- 将参数转换为对应的类型
- 验证数据是否合法,如果不符合定义的类型会返回错误的字段及错误的原因
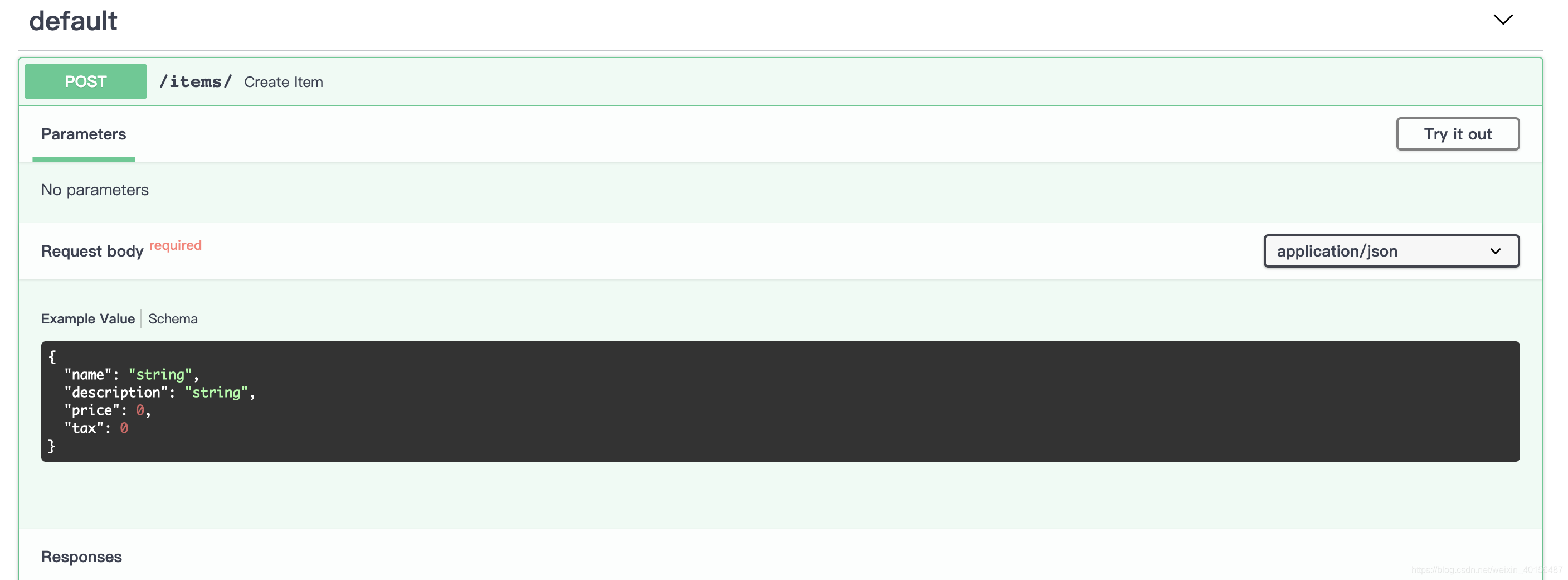
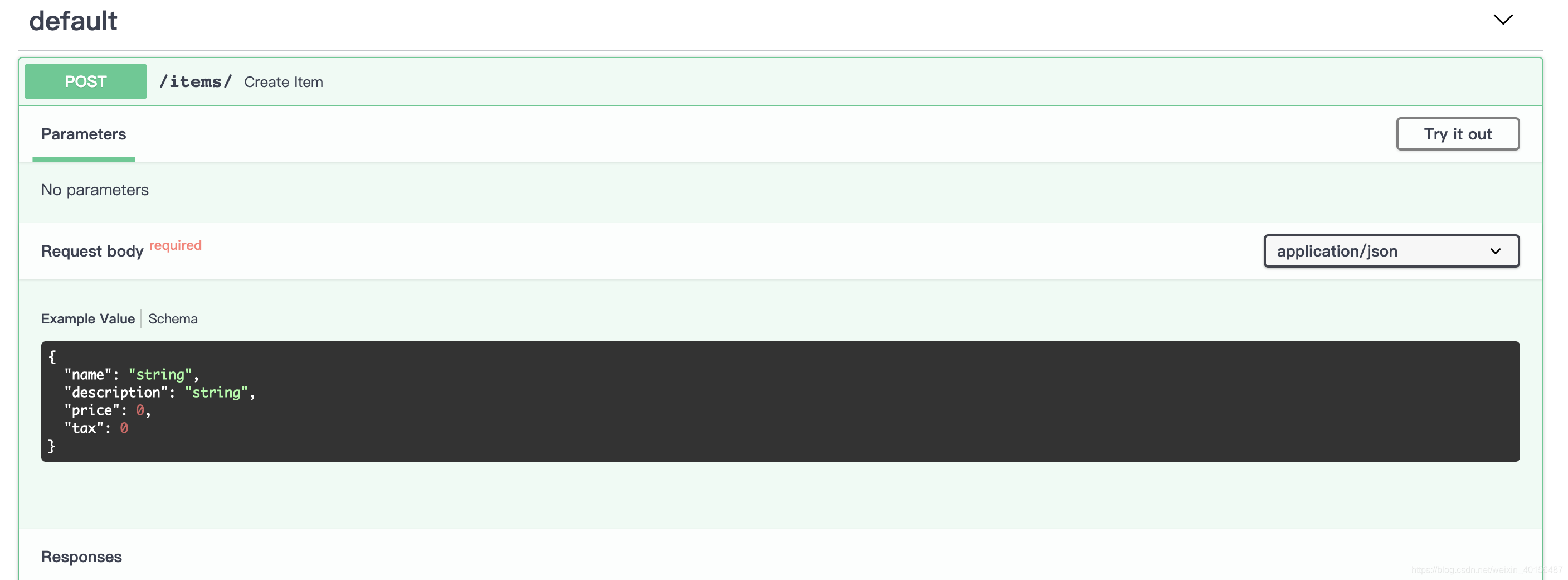
运行服务,打开http://127.0.0.1:8000/docs,可以看到:


Request body + path + query parameters
在fastapi教程——进阶(一)我们已经学过了如何声明path和query参数,接下来我们把它们整理到一起:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| from typing import Optional
from fastapi import FastAPI
from pydantic import BaseModel
class Item(BaseModel):
name: str
description: Optional[str] = None
price: float
tax: Optional[float] = None
app = FastAPI()
@app.put("/items/{item_id}")
async def create_item(item_id: int, item: Item, q: Optional[str] = None):
result = {"item_id": item_id, **item.dict()}
if q:
result.update({"q": q})
return result
|
这个接口的方法将会这样获取参数:
- 如果在路径中声明了该参数,那么他就会被传递给
item_id
- 如果在查询参数中指定了参数,那么他就会被传递给
q
- 如果在请求体中指定了参数,那么他就会被传递给
item
上述栗子均放到git上啦,地址:戳这里